Marc Chagall
L’Association des Amis de Marc Chagall a choisi reciproque pour concevoir et réaliser le site web de référence sur Marc Chagall. Ce dernier comprend une partie “catalogue raisonné”, qui fait l’inventaire détaillé des œuvres de l’artiste, et une partie “découverte”, qui offre au visiteur amateur la possibilité d’aborder le travail de l’artiste par la couleur, les thématiques récurrentes, ou encore les matériaux utilisés. Le site répertorie également de nombreuses ressources et archives. J’ai intégralement conçu la direction artistique du site web, ainsi que l’interface graphique.
Client
Association des Amis de Marc Chagall
Mission
Direction artistique, UX/UI Design
Date
2021 - 2022
Equipe
reciproque
Voir le site web
https://www.marcchagall.com/fr
Association des Amis de Marc Chagall
Mission
Direction artistique, UX/UI Design
Date
2021 - 2022
Equipe
reciproque
Voir le site web
https://www.marcchagall.com/fr
Couleurs
La raison d’être de ce site web est de présenter le travail de Marc Chagall. Il s’agit de mettre en valeur ses œuvres ; le design de l’interface ne doit en aucun cas prendre le pas sur elles et brouiller leur réception. Pour cette raison, j’ai choisi une palette de couleurs sobre : du bleu pour les éléments interactifs et les titres, des nuances de gris pour le reste. Associé à l’imaginaire, à la rêverie, le bleu est très présent dans l’œuvre de Marc Chagall. Il m’a ainsi semblé naturel de choisir un bleu franc comme couleur identitaire du site.

Typographie
La police d’écriture Livvic est utilisée pour les titres. Sa version Regular est une Italique redressée, ce qui donne à cette police un aspect souple, voire manuscrit. Les pleins et déliés confèrent une certaine finesse à l’ensemble. Mon choix s’est porté sur la Livvic à la fois pour son aspect rond et chaleureux, son élégance, et son inspiration manuscrite, qui rappelle le geste exécuté par le peintre.

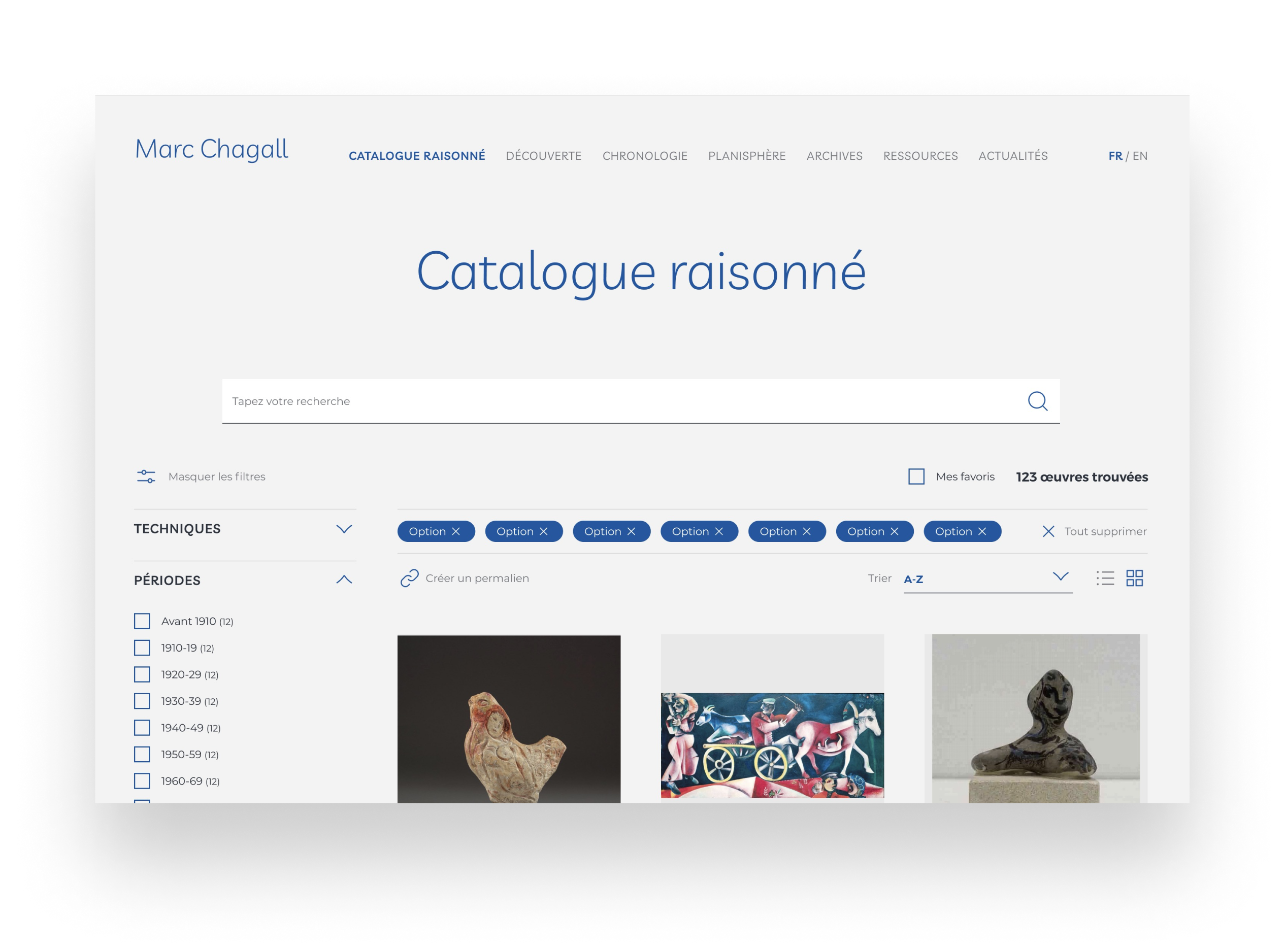
Catalogue raisonné
Cette partie se veut sobre, fonctionnelle.
La part belle est donnée aux œuvres de l’artiste.



Découverte
Cette partie s’adresse en priorité aux personnes non familières du travail de Marc Chagall, qui chercheraient à aborder son œuvre par des prismes accessibles : les thèmes récurrents, les matériaux utilisés, les couleurs, ainsi que les divers lieux dans lesquels Marc Chagall a travaillé.
L’interface est simple et intuitive. Les quatres “univers” sont représentés par quatre bandes verticales. Au survol de l’une d’elles, ce qu’elle cache se dévoile partiellement. Au clic, les autres bandes sont chassées sur les côtés, telles un rideau qui s’ouvrirait, et l’utilisateur découvre une mosaïque de visuels représentant chacun une composante de l’univers. Par exemple, la mosaïque de l’univers “Thèmes” comprend les entrées “Amour”, “Fleurs”, “Cirque”, “Religion”,...



Au clic sur un visuel, on entre dans la partie correspondante.
Par exemple, ci-dessous, on entre dans la partie “Pierre” de l’univers “Matériaux”.
Par exemple, ci-dessous, on entre dans la partie “Pierre” de l’univers “Matériaux”.

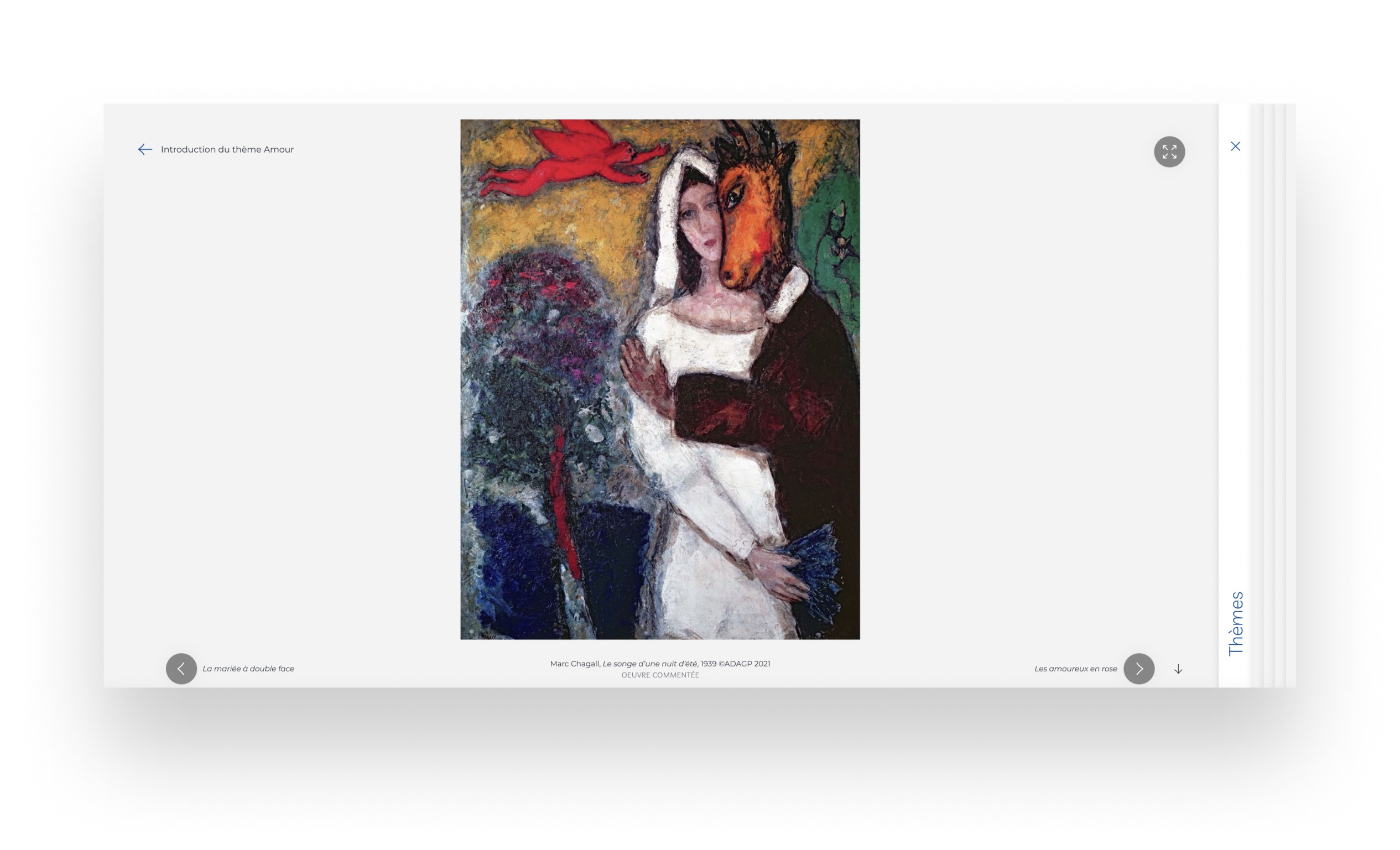
Au sein de chaque partie est présenté un panier d’œuvres qui s’y rapportent.
Par exemple, ci-dessous, nous pouvons voir un aperçu du panier d’œuvres se rapportant au thème de l’amour.
Une navigation transversale permet de passer les œuvres en revue.


L’univers “Couleurs” présente une navigation différente des autres univers. J’ai voulu proposer une expérience sensible de la couleur, par le biais d’une progression en profondeur au sein de différentes couches chromatiques. Chaque couche est composée d’un certain nombre d’œuvres. Le placement des œuvres et l’animation résultent d’un travail rapproché avec l’équipe de développement. Notre objectif était de rendre l’expérience aussi agréable et fluide que possible.


